今天會來介紹比較常用style的屬性~
color
color 有好幾種表達顏色的方法,像是可以用 Reserved color、RGB、HEX、HSL等等
▼ 不知道顏色沒關係可以到以下地方來查找 ▼
-
w3schools colors name
-
Adobe color
▼ 還有一些配色好幫手網站 ▼
-
COLOR LEAP
-
COLOR TOOL
-
Colorable
Text
* Font size 字體大小、Line-height行距、Letter spacing字距
長度單位有分:相對與絕對
**相對單位:**沒有設定值,所謂的值位於「元素」上
- em :相對於應用在當前元素的字體尺寸,繼承父元素,父元素如果沒設定font size的值,則繼續往上繼承到根元素
一般瀏覽器字體大小默認值為16px(字體大小的根元素)
- rem :根元素的font-size
- % :佔父元素的百分比
- ex :父元素英文子母小寫x的高度
- ch :數字0的寬度
- vw :1vw=視窗寬度的1%
- vh :1vh=視窗高度的1%
- vmin :vw和vh中較小的那個
- vmax :vw和vh中較大的那個
絕對單位: 為固定值,是真實世界的物理尺寸
- px :像素(px 是 CSS 像素的絕對單位,會因裝置不同而有所差異)
- cm :公分
- mm :公厘
- in :英寸( 1 in = 96 px = 2.54 cm )
- pt :point,大約1/72英寸 (1 pt = 1/72 in)
- pc :pica,大約6pt,1/6英寸(1 pc = 12 pt)
有對字體大小感興趣或想深究的人可以到W3S CSS Units這篇去看看~
* Text-align 文字對齊
- 置左 : text-align="left"
- 置中 : text-align="center"
- 置右 : text-align="right"
* Text-decoration 文字裝飾
- overline 上橫線
- line-through 刪除線
- underline 底線
CSS text-decoration的示範
另外,也可用在< a >連結處,若是不要連結的底線,值可為none
a {text-decoration:none;}
* Font-family 字體
由前者是"< family-name >"(你想要用的字體),在以 , 隔開
再放< generic-name >(通用字體,如果有字體不支援將自動轉換為這個字體)
font-family: "Gill Sans Extrabold", sans-serif;
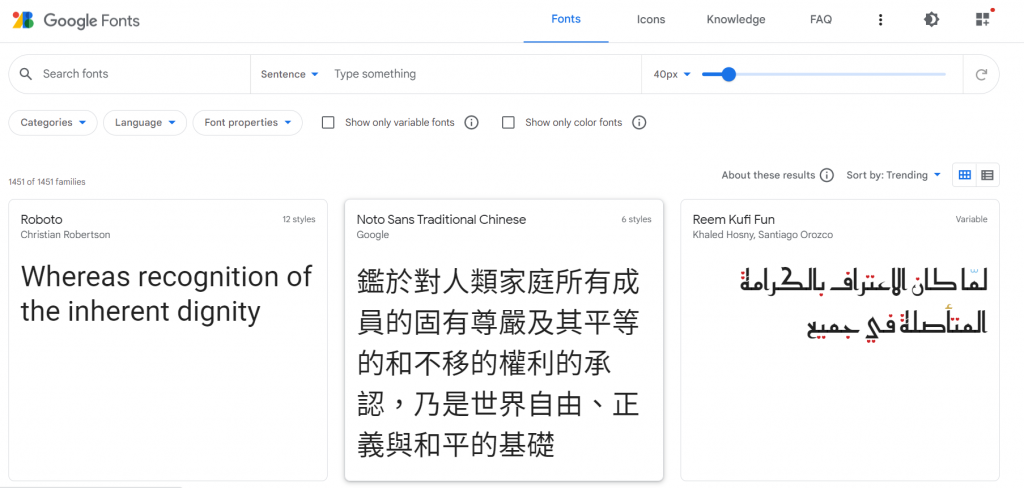
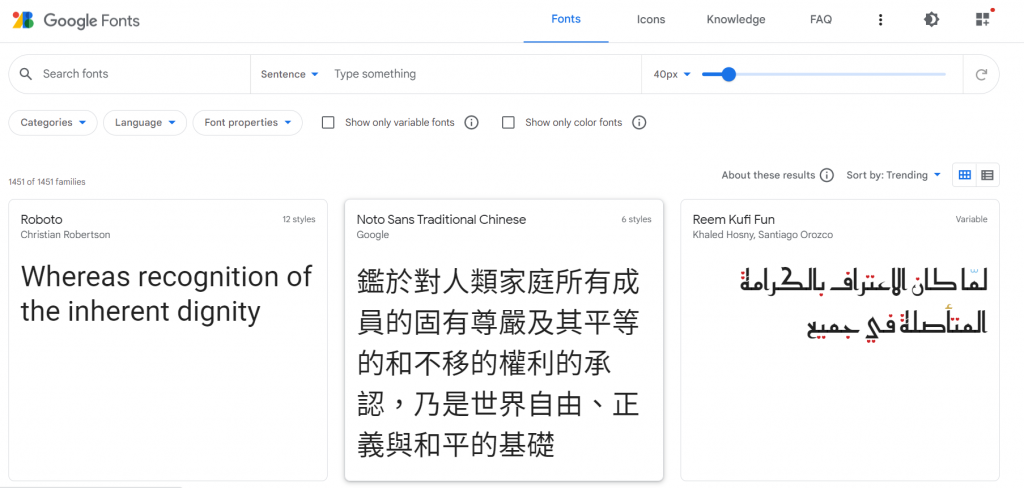
CSS內建字體
- 選擇你想要的字體點進去

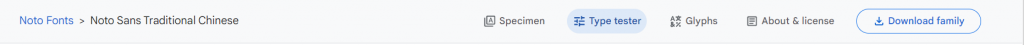
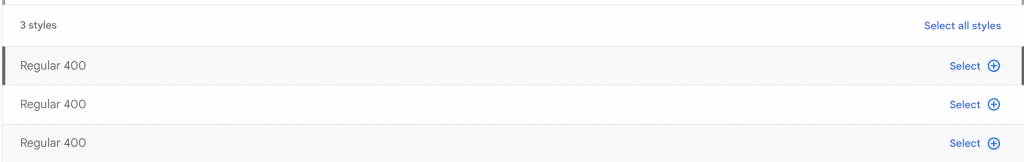
- 到"Type tester"

- 選擇你要的style,如果都要就按"Select all styles"

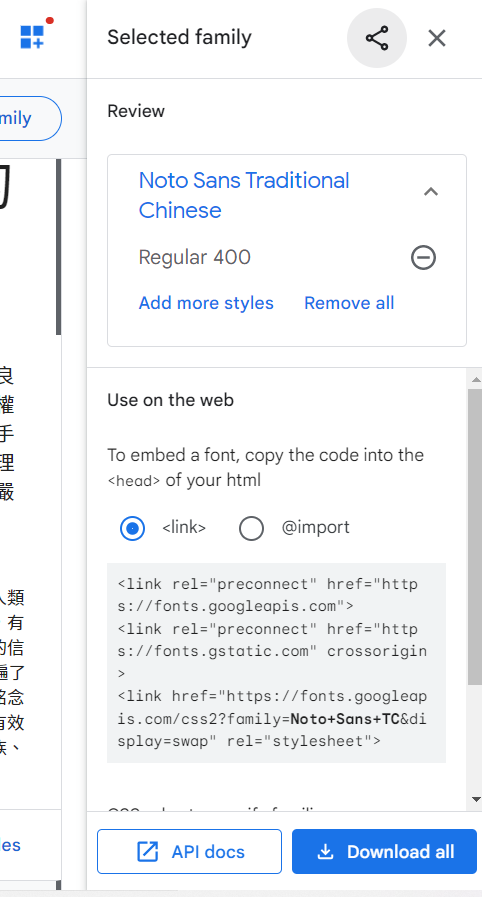
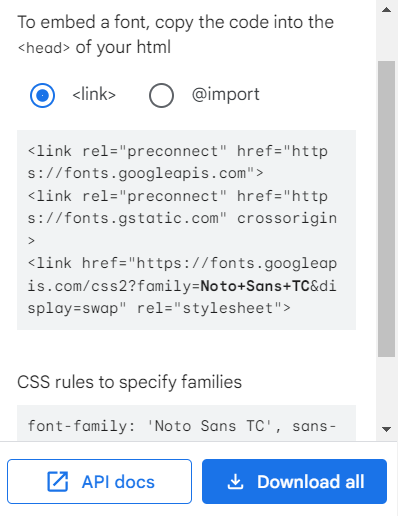
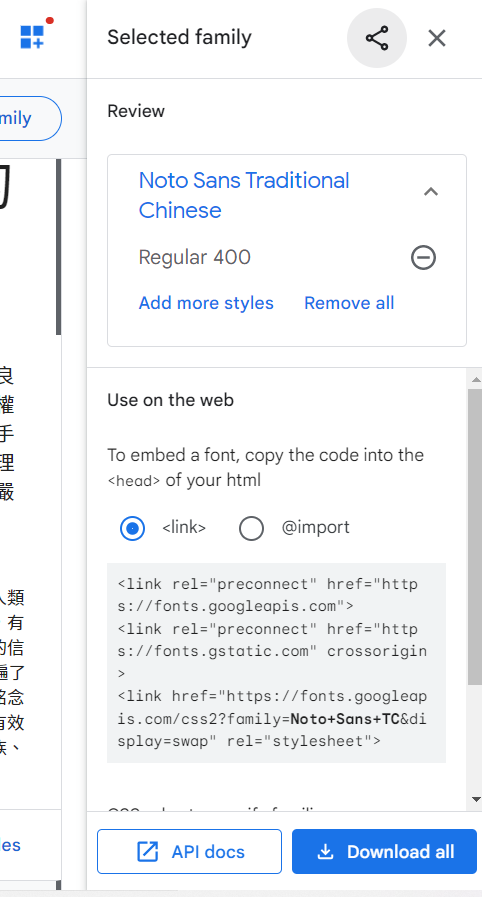
- 點開右上角的
 "Selected family"
"Selected family"

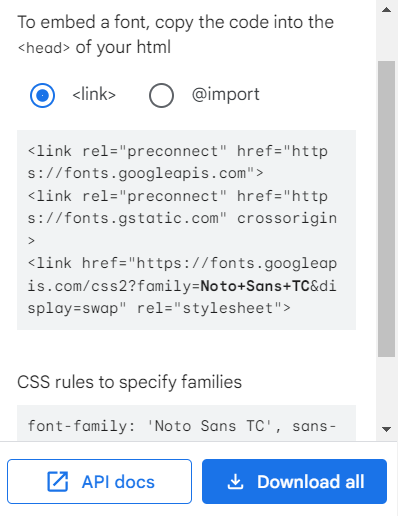
- 複製你需要的語法遷入程式中

* Text-indent 文字首行縮排
一樣使用長度單位,且可設定為負值,所以能用來做凸排的效果
Text-indent - 金魚都能懂的CSS必學屬性
可以參考以上
List 清單
* List-style-type
none 沒有
• disc 全黑圓圈
○ circle 空心圓圈
■ square 正方形
清單樣式也能用圖片
- list-style-image
關於list的詳細可以來看 CSS 清單
Tabal 表格
表格除了背景、文字顏色還有border能做變換
* border-style 邊框的樣式
solid 實線
dashed 虛線
double 雙線
dotted 點線
groove 凹線
ridge 凸線
inset 嵌入線
outset 浮出線
- border-width 邊框寬度
可用的值為 thin (薄)、medium (中等)、thick (厚),或某數值的長度單位
- border-color 邊框顏色
各邊框可各自變更樣式
border-top-style 上框
border-bottom-style 下框
border-left-style 左框
border-right-style 右框
關於border的詳細可以來看 CSS 邊框
Background 背景
- background-color 背景顏色
- background-image 背景圖片
- background-attachment 背景附件
- background-repeat 背景重複
- background-poition 背景位置(有2個值,若另一值沒設定會自動預設為 center)
CSS 背景位置設定
- background-size 背景尺寸(有2個值)
CSS 背景尺寸設定
background 值的順序:
background: color image attachment repeat poition / size
Opacity 不透明度
值為 1 ~ 0
/* 完全不透明 */
opacity: 1;
opacity: 1.0;
/* 完全透明 */
opacity: 0.0;
opacity: 0;
cursor 游標
此屬性是設定游標的樣式
這邊有許多樣式提供參考cursor -CSS



 "Selected family"
"Selected family"